Advanced Custom Fieldsを使いこなそう

2017年10月現在、
WordPressでカスタムフィールドを使いたい時、候補に上がるのは
・Advanced Custom Fields
・Smart Custom Fields
の2つがメインになると思います。
ひと昔(5年くらい前?)は「Custom Field Template」が主流でしたが、「時代の流れ」「より優れたプラグイン」の影響で私は全く使わなくなってしまいました。
(初めて使った時はこのプラグインのおかげでWordPressに無限の拡張性を感じさせてもらいました)
今回は「Adcenced Custom Fields」の魅力とインストールからWordPress管理画面内での使い方までをご紹介したいと思います。
スポンサーリンク
目次
比較
この2つのプラグイン、どちらも素晴らしいのですが、やはり「メリット」「デメリット」があります。
そこで比較して見たいと思いますが、共通するメリットをご紹介。
共通するデメリットは思い浮かばなかったので割合します。
共通メリット
・機能が豊富なのに無料プラグインである
・設定を行うUIがわかりやすく、使いやすい
・Custom Field Templateより機能が増えている
・投稿者の権限、ユーザ指定で表示切り替えができる
・投稿、カスタム投稿、カテゴリー、タグ、カスタムタクソノミー、ユーザー全てにわかりやすくカスタムフィールドが追加できる
です!
Custom Field Templateより後発のプラグインなだけあって、使いやすさなどに磨きがかかってるのが特に素晴らしいところだと思います。
そんな中で、上記で紹介した2つのプラグインでも「メリット」「デメリット」をご紹介。
Advanced Custom Fieldsのメリット
・どのプラグインよりも機能が豊富
・タブ機能で管理画面をより見やすくできる
・入力必須機能があり、入力漏れを防げる
Advanced Custom Fieldsのデメリット
・リピータを使いたい場合、有料のプラグインを購入する必要がある
・投稿、固定ページ、カスタム投稿以外では「必須入力」機能が動作していない
Simple Custom Fieldsのメリット
・無料でリピート機能が使える
・Advanced Custom Fieldsより動作が軽い(シンプルだから)
Simple Custom Fieldsのデメリット
・入力必須機能がない
・タブ機能がない
結論
筆者はすでにリピーター機能を追加できる有料プラグインを購入しているので、「Advanced Custom Fields」一択ですが、Simple Custom Fieldsもいいプラグインなので必要用途に合わせて使い分けてあげればいいと思います。
ふたつのプラグインを使い分けるポイントは
・「リピーター」機能が必要か
・入力漏れ防止のため「入力必須」機能が必要か
ですね!
インストール方法や使い方はどうでもいい、
出力方法が知りたい!
っと言った方にはこちらの記事を
Advanced Custom Fieldsを出力してみよう
プラグインのインストール
それでは「Advanced Custom Fields」をインストールしましょう。
管理画面からインストール
管理画面からインストールする場合は、WordPressログイン後
「プラグイン」→「新規追加」→「Advanced Custom Fields」で検索→「インストール」→「有効化」
を行なってください。
FTP(SFTP)からインストール
本家サイトからプラグインデータをダウンロード後、
「wp-content」→「plugins」にファイルをアップ後、
管理画面にログインし、
「プラグイン」→「インストール済みプラグイン」→「Advanced Custom Fields」を有効化
を行なってください。
管理画面上での使い方
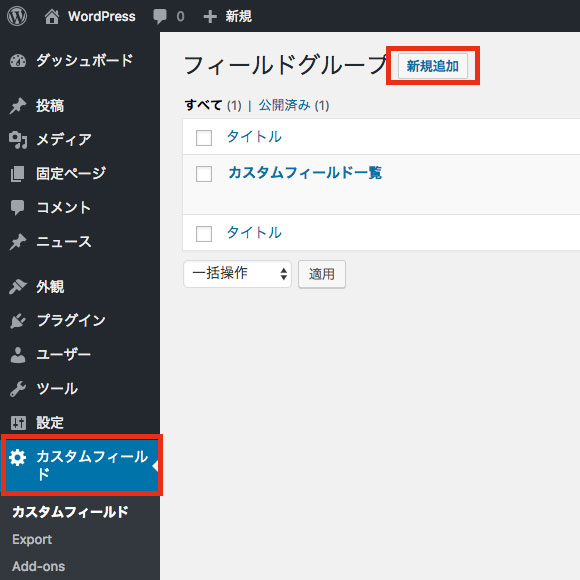
プラグインを有効化後、サイドバーに「カスタムフィールド」の項目が追加されます。
その中から新規追加が可能です!

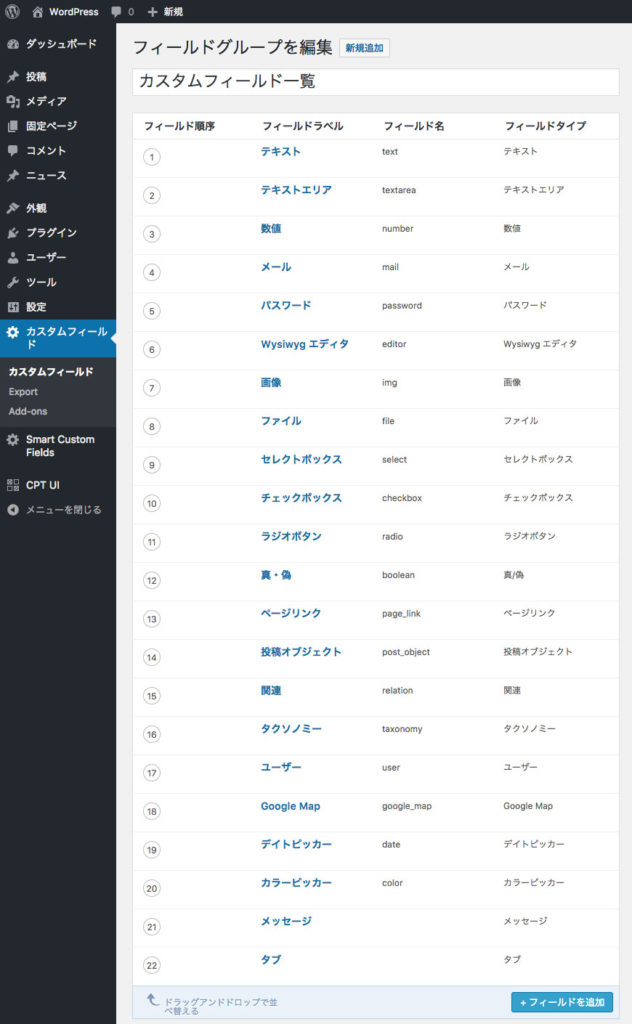
また、無料版のAdvanced Custom Fieldsで設定できるカスタムフィールドは以下の項目になります。

テキスト
筆者はよく使うフィールドタイプの一つです。
お客さんの名前や住所、リンクしたいページのURLなどを入力するのに使います。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)お客さんの名前、住所 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)client_name、address |
| フィールドタイプ※ | 【テキスト】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
| Placeholder Text | プレイスホルダーを設定できます。 フィールド記入のヒントを使わずにこちらに入力しておく使い方もあります。 |
| Prepend | フィールドの前にラベルをつけることができます。 |
| Append | フィールドの後にラベルをつけることができます。 |
| フォーマット | 【Convert HTML into tags】 フィールド内でHTMLを使用できます。 【No formatting】 フィールド内でHTMLを使用した場合、エスケープされます。 |
| Character Limit | 入力文字数に制限を設定できます。 |
※がついている項目は入力・選択が必須になります。
テキストエリア
筆者はよく使うフィールドタイプの一つです。
施設の紹介や、HTMLの装飾は必要はないが改行だけは使いたい時などに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)紹介文 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)introduction |
| フィールドタイプ※ | 【テキストエリア】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
| Placeholder Text | プレイスホルダーを設定できます。 フィールド記入のヒントを使わずにこちらに入力しておく使い方もあります。 |
| Character Limit | 入力文字数に制限を設定できます。 |
| Rows | 入力欄の高さを行数で指定します。 |
| フォーマット | 【Convert new lines into <br /> tags】 改行がbrタグとして保存されます。 【Convert HTML into tags】 フィールド内でHTMLを使用できます。 【No formatting】 フィールド内でHTMLを使用した場合、エスケープされます。 |
※がついている項目は入力・選択が必須になります。
数値
筆者はよく使うフィールドタイプの一つです。
商品の値段や在庫の数量などに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)値段、在庫数 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)price、stock |
| フィールドタイプ※ | 【数値】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
| Placeholder Text | プレイスホルダーを設定できます。 フィールド記入のヒントを使わずにこちらに入力しておく使い方もあります。 |
| Prepend | フィールドの前にラベルをつけることができます。 |
| Append | フィールドの後にラベルをつけることができます。 |
| Minimum Value | 最小値を設定できます。 |
| Maximum Value | 最大値を設定できます。 |
| Step Size | 数値が増える単位を設定できます。 「10」と入力した場合は10の単位で増減できます。 |
※がついている項目は入力・選択が必須になります。
メール
筆者は一度も使ったことがありません。
このフィールドは入力された内容がメールアドレスの形式になっているかチェックされ警告を表示してくれます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)クライアントのメールアドレス |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)client_mail_address |
| フィールドタイプ※ | 【メール】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
| Placeholder Text | プレイスホルダーを設定できます。 フィールド記入のヒントを使わずにこちらに入力しておく使い方もあります。 |
| Prepend | フィールドの前にラベルをつけることができます。 |
| Append | フィールドの後にラベルをつけることができます。 |
※がついている項目は入力・選択が必須になります。
パスワード
筆者は一度も使ったことがありません。
このフィールドがどのような用途で使用されるかもわかりません、、、
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)ログインパスワード |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)client_password |
| フィールドタイプ※ | 【パスワード】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| Placeholder Text | プレイスホルダーを設定できます。 フィールド記入のヒントを使わずにこちらに入力しておく使い方もあります。 |
| Prepend | フィールドの前にラベルをつけることができます。 |
| Append | フィールドの後にラベルをつけることができます。 |
※がついている項目は入力・選択が必須になります。
Wysiwyg エディタ
筆者はよく使うフィールドタイプの一つです。
本文などに使用されているビジュアルエディタと同等の機能を持ったテキストエリアです。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)商品紹介文 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)item_editor |
| フィールドタイプ※ | 【Wysiwyg エディタ】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 必要に合わせて使い分けます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
| ツールバー | 【Full】 Wysiwyg エディタが持つ機能をすべて使えます。 切り替えボタンでBasicの状態に切り替えられます。 【Basic】 必要最小限のツールバーのみ表示されます。 |
| メディアアップロードボタンを 表示するか? |
【はい】 メディアアップロードボタンを表示します。 【いいえ】 メディアへアップロードさせたくない場合に選択します。 |
※がついている項目は入力・選択が必須になります。
画像
筆者はよく使うフィールドタイプの一つです。
一覧ページのサムネイルやスライドショー、多岐にわたって使用できます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)サムネイル、メインビジュアル |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)thumbnail、main_img |
| フィールドタイプ※ | 【画像】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 画像のアップロードサイズなどを記述すると更新時の効率が上がります。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 返り値 | 【画像オブジェクト】 オブジェクトでデータを取得するとスライドショーなどを作るときに、 スライド画像とサムネイルをまとめて取得することができます。 【画像URL】 URLのみ取得できればいい場合、こちらを選択します。 【画像ID】 画像のIDを取得できます。 筆者はほぼ使いません。 |
| プレビューサイズ | デフォルトで設定されているリサイズサイズ、add_image_sizeで設定したサイズを選択できます。 返り値を画像オブジェクトに設定している場合は、どのサイズでも問題ありません。 |
| ライブラリ | 【全て】 投稿した記事以外でも画像を使うことができます。 【投稿にアップロードされる】 投稿した記事でしか画像を使用することができません。 |
※がついている項目は入力・選択が必須になります。
ファイル
筆者はたまに使うフィールドタイプの一つです。
PDFやワード、エクセルのファイルをアップするのに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)PDF、ワード、エクセル |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)pdf,docs,xlsx |
| フィールドタイプ※ | 【ファイル】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 返り値 | 【ファイルオブジェクト】 オブジェクトでデータを取得すると画像のファイル容量など ファイルが持つ情報をまとめて取得することができます。 【ファイルURL】 URLのみ取得できればいい場合、こちらを選択します。 【ファイルID】 ファイルのIDを取得できます。 筆者はほぼ使いません。 |
| ライブラリ | 【全て】 投稿した記事以外でもファイルを使うことができます。 【投稿にアップロードされる】 投稿した記事でしかファイルを使用することができません。 |
※がついている項目は入力・選択が必須になります。
セレクトボックス
筆者はたまに使うフィールドタイプの一つです。
カスタムタクソノミーを使うほどではないけど、ジャンル分けしたい時などに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)ジャンル |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)genre |
| フィールドタイプ※ | 【セレクトボックス】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 選択し | セレクトの「値」 : 「ラベル」を入力します。 値はテーマ側で文字列一致など行うことがあるので、 半角英数字で入力することを推奨します。 使用例) kddi : AU docomo : DoCoMo softbank : SoftBank ※「: (コロン)」の前後には半角スペースが必要です |
| デフォルト値 | デフォルトで選択させておきたいものを設定できます。 |
| 無を許可する | 【はい】 必要な場合は選択します。 【いいえ】 デフォルトのままでいいでしょう。 |
| 複数の値を選択できるか? | 【はい】 マルチセレクトに対応させるということですね。 やれることはチェックボックスと変わりませんが、 選択肢が大量にある時UIがわかりにくくならないのがポイントですね。 【いいえ】 デフォルトのままでいいでしょう。 |
※がついている項目は入力・選択が必須になります。
チェックボックス
筆者はたまに使うフィールドタイプの一つです。
カスタムタクソノミーを使うほどではないけど、ジャンル分けしたい時などに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)ジャンル |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)genre |
| フィールドタイプ※ | 【セレクトボックス】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 選択し | セレクト同様の「値」 : 「ラベル」を入力します。 値はテーマ側で文字列一致など行うことがあるので、 半角英数字で入力することを推奨します。 使用例) kddi : AU docomo : DoCoMo softbank : SoftBank ※「: (コロン)」の前後には半角スペースが必要です |
| デフォルト値 | デフォルトで選択させておきたいものを設定できます。 |
| レイアウト | 【垂直】 垂直に表示します。 選択肢が少ない場合はこの方が見やすいでしょう。 【水平】 水平に表示します。 選択肢が増えてきたら水平の方が縦に長くならず良いでしょう。 |
※がついている項目は入力・選択が必須になります。
ラジオボタン
筆者はたまに使うフィールドタイプの一つです。
複数の選択肢の中から一つだけ選択させたい場合に有効です。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)性別 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)gender |
| フィールドタイプ※ | 【ラジオボタン】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 選択し | セレクト同様の「値」 : 「ラベル」を入力します。 値はテーマ側で文字列一致など行うことがあるので、 半角英数字で入力することを推奨します。 選択しに「その他」を追加することもできます。 使用例) men : 男性 women : 女性 new-half : ニューハーフ ※「: (コロン)」の前後には半角スペースが必要です |
| デフォルト値 | デフォルトで選択させておきたいものを設定できます。 |
| レイアウト | 【垂直】 垂直に表示します。 選択肢が少ない場合はこの方が見やすいでしょう。 【水平】 水平に表示します。 選択肢が増えてきたら水平の方が縦に長くならず良いでしょう。 |
※がついている項目は入力・選択が必須になります。
真/偽
筆者はたまに使うフィールドタイプの一つです。
true / falseの情報が欲しい項目があるときに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)経営状況 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)management |
| フィールドタイプ※ | 【真/偽】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| メッセージ | メッセージを記述できます。 例)閉店の場合は選択してください |
| デフォルト値 | デフォルトで選択させたい場合は、選択します。 |
※がついている項目は入力・選択が必須になります。
ページリンク
筆者は使ったことがありません。
選択した投稿のパーマリンクが取得できます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)過去の記事 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)old_post |
| フィールドタイプ※ | 【ページリンク】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 投稿タイプ | WordPressに登録している投稿対応を「全て」「指定」することができます。 |
| 無を許可する | 【はい】 必要な場合は選択します。 【いいえ】 デフォルトのままでいいでしょう。 |
| 複数の値を選択できる | 【はい】 複数のリンクを設定する可能性がある場合に使います 【いいえ】 デフォルトのままでいいでしょう |
※がついている項目は入力・選択が必須になります。
投稿オブジェクト
筆者はたまに使うフィールドタイプの一つです。
ページリンクと同じような使い方で、投稿のIDやタイトルなども取得ができます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)過去の記事 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)old_post |
| フィールドタイプ※ | 【投稿オブジェクト】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| 投稿タイプ | WordPressに登録している投稿対応を「全て」「指定」することができます。 |
| タクソノミーでフィルタする | タクソノミーが選択されている投稿のみにフィルターができます。 |
| 無を許可する | 【はい】 必要な場合は選択します。 【いいえ】 デフォルトのままでいいでしょう。 |
| 複数の値を選択できる | 【はい】 複数のリンクを設定する可能性がある場合に使います 【いいえ】 デフォルトのままでいいでしょう |
※がついている項目は入力・選択が必須になります。
関連
筆者はたまに使うフィールドタイプの一つです。
投稿オブジェクトと同様の機能を持ちつつ、記事に対してキーワード検索をかけることができます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)過去の記事 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)old_post |
| フィールドタイプ※ | 【関連】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| Return Format | 【Post Objects】 選択した投稿の情報をオブジェクトで返してくれます。 こちらの方が使い勝手がいいでしょう。 【Post IDs】 選択した投稿のIDのみ返してくれます。 IDから必要に応じて情報を取得する必要があるので、Post Objectsを使う方がいいでしょう。 |
| 投稿タイプ | WordPressに登録している投稿対応を「全て」「指定」することができます。 |
| フィルター | 【検索】 キーワードで記事を探すことができます。 【Post Type Select】 ポストタイプで記事を探すことができます。 |
| Elements | 選択したものが編集画面に表示されます。 アイキャッチは画像の枚数分処理が必要になり重たくなってしまうので、 「Post Title」「投稿タイプ」のみで良いでしょう。 |
| 最大投稿数 | 保存できる投稿の最大数を設定できます。 |
※がついている項目は入力・選択が必須になります。
タクソノミー
筆者は使ったことがありません。
投稿に設定したタクソノミーをわざわざカスタムフィールドから変更させる必要性があるのか、、、
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)オリジナルカテゴリー |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)original_category |
| フィールドタイプ※ | 【タクソノミー】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| タクソノミー | デフォルトで存在する「category」「post_tag」の他に自身で追加したタクソノミーが表示されます。 |
| フィールドタイプ | 「チェックボックス」「ラジオボタン」「セレクトボックス」の内の一つを選択できます。 |
| 無を許可する | 【はい】 このフィールドを必須にしない限り必要ないでしょう 【いいえ】 デフォルトのままでいいでしょう |
| タームの読み込み/保存 | 選択したタクソノミーを投稿のタクソノミーに保存したい場合は選択します。 てか、これは選択しないと意味がない気が、、、 |
| 返り値 | 【Term Object】 オブジェクトの方が使い勝手がいいので、こちらを選択します。 【ターム ID】 タームのIDを取得できます。 筆者はほぼ使いません。 |
※がついている項目は入力・選択が必須になります。
ユーザー
筆者は使ったことがありません。
WordPressに登録しているユーザーを取得できるフィールドです。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)ユーザー |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)wp_user |
| フィールドタイプ※ | 【ユーザー】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| ロールでフィルタする | 投稿者の権限でフィルターすることができます。 |
| フィールドタイプ | 【セレクトボックス】 ユーザーを単一で選択する場合に使用します。 【Multi Select】 ユーザーを複数選択させたい場合に使用しますが、 セレクトボックスとMulti Selectではユーザの取得形式が異なるので、 最初からMulti Selectにしておくのが無難でしょう。 |
| 無を許可するか | 【はい】 このフィールドを必須にしない限り必要ないでしょう 【いいえ】 デフォルトのままでいいでしょう |
※がついている項目は入力・選択が必須になります。
Google Map
筆者は使ったことがありません。
管理画面上からキーワードで指定した住所と緯度経度の座標が取得できます。
今度機会があれば使ってみたいです。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)住所 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)address |
| フィールドタイプ※ | 【Google Map】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| Center | デフォルトの座標を指定することができます。 |
| Zoom | デフォルトのズーム率を指定することができます。 |
| Height | デフォルトの高さを指定することができます。 |
※がついている項目は入力・選択が必須になります。
デイトピッカー
筆者はたまに使うフィールドタイプの一つです。
公開日以外で日付を記録したい時などに使うことができます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)販売開始日、販売終了予定日 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)start_date、end_date |
| フィールドタイプ※ | 【デイトピッカー】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| フォーマットを保存 | 保存するフォーマット形式を指定できます。 「yy-mm-dd」としておくと後から整形しやすくなります。 |
| 表示フォーマット | 管理画面上に表示されるフォーマット形式です。 保存同様「yy-mm-dd」にしておけば良いでしょう。 |
| 週の開始 | 管理画面上で表示されるカレンダーの週開始日です。 「日曜日」にしておくことで使い勝手が良いでしょう。 |
※がついている項目は入力・選択が必須になります。
カラーピッカー
筆者はたまに使うフィールドタイプの一つです。
ニュースなどの投稿にカスタムフィールドを追加し、カテゴリー毎に背景色や文字色を設定させる時などに使用します。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)背景色、文字色 |
| フィールド名※ | テーマ側でこのフィールドに入力された文字列を取得する際に使用されます。 半角英数字で指定します。 例)bg_color、font_color |
| フィールドタイプ※ | 【カラーピッカー】 を選択します。 |
| フィールド記入のヒント | 管理画面上に入力する際のヒントを表示できます。 |
| 必須か? | 必須入力させたい場合は「はい」を選択します。 |
| デフォルト値 | デフォルト値を設定できます。 |
※がついている項目は入力・選択が必須になります。
メッセージ
筆者はたまに使うフィールドタイプの一つです。
フィールドとフィールドの間にスペースなどを入れる目的で使っていますが、あまり必要ないと思います。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)メッセージ |
| フィールドタイプ※ | 【メッセージ】 を選択します。 |
| メッセージ | 表示させたいメッセージを入力します。 |
※がついている項目は入力・選択が必須になります。
タブ
筆者はよく使うフィールドタイプの一つです。
フィールドがたくさん増えた時にタブ分けすることで、使い勝手や見た目のわかりやすくすることができます。
タブで区切りたい場所のドラックアンドドロップで配置していきます。
設定を行う項目は以下になります。
| フィールドラベル※ | 管理画面上に表示される箇所です。 わかりやすい名前を指定します。 例)基本情報、商品情報 |
| フィールドタイプ※ | 【タブ】 を選択します。 |
※がついている項目は入力・選択が必須になります。
条件判定
全ての項目に「条件判定」という項目があります。
これは、「はい」を選択した場合、特定の条件を設定し、入力・選択フィールドを作成できます。
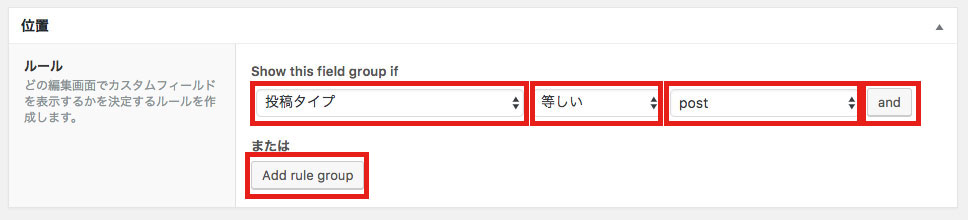
位置

名前が正しいかは怪しいですが、、、
この機能は「投稿」「固定ページ」「カスタム投稿」「カテゴリー」「タグ」「カスタムタクソノミー」「ユーザー」に表示する条件を設定することができます。
ANDやORで細かく設定できるとこが何よりも使いやすいところですね。
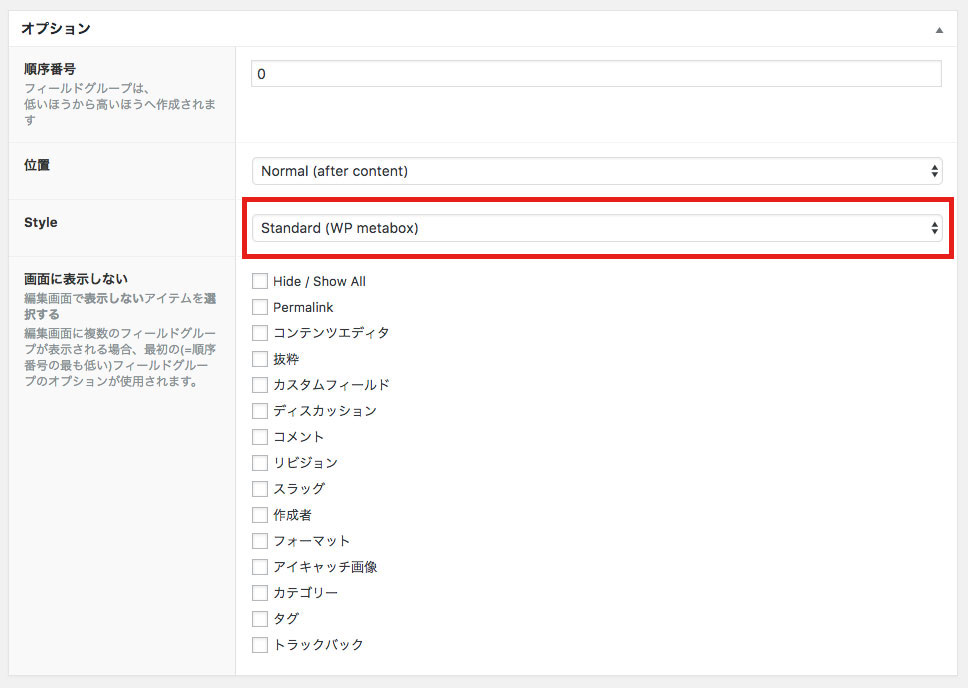
その他のオプション

Style
表示されるデザインを設定できます。
Seamless (no metabox)
この表示デザインは「カテゴリー」「タグ」「カスタムタクソノミー」「ユーザー」に向くデザインです。
Standard (WP metabox)
この表示デザインは「投稿」「固定ページ」「カスタム投稿」に向くデザインです。
画面に表示しない
編集画面で表示させたくない項目があればここで選択していきます。
まとめ
以上、Advance Custom Filedsの使い方でした!
次回は実際に登録したカスタムフィールドのデータを取り出す方法を紹介していけたらと思います。
スポンサーリンク
